Have you ever found yourself buying something at the store, pulling out your debit card to pay, only to find that the debit machine is a completely unexpected design? Do you remember how annoying it was when you hit the wrong button because it wasn’t where you expected it to be? Why on earth can’t there be one design? One CONSISTENT design?
Even something as simple as where to insert or swipe the card can cause frustration. Now, you might be thinking something along the lines of ‘Well, a pinpad isn’t exactly the most complicated thing in the world’, but if something relatively simple like a pinpad can mess you up and cause frustration, how will something that is more complicated affect the way that you feel about it? This is why when designing a mobile application making sure that the app looks and feels consistent across all of it’s states is so important.
So, let’s talk about what it actually means to be consistent… Wikipedia talks about consistency as being something that lacks contradiction. That fits in pretty nicely with the pinpad example – it’s the contradiction in process, button placement, and card placement that causes confusion and leads to frustration. But what does that mean in terms of software? When I think about my favorite apps on my phone – BaconReader in case anyone is interested – what I like most about them is that the interface is simple, and I know exactly what to expect when I interact with any part of it. Basically, there is no mystery to the app. It just does what I expect it to do. The best part is that it doesn’t have to be fancy, or packed full of animations and custom components to be a fantastic app. It is more important that it works the way you think it should. Following that train of thought, the next question is ‘What makes an app behave the way you expect it to?’, and there are two concepts that help answer this question. Internal consistency, and external consistency.
When I talk about internal consistency in a mobile application, I’m talking about the different sections of the application all behaving, and being laid out in a similar manner. For example, if I click the help icon at the top of one screen it should behave the same way that the help icon at the top of any other screen in the app does. If the help icon on one screen brings up a help window, but in another opens your browser and sends you to google, that will feel pretty jarring for your users. Simlilarly, if on one screen the help icon is at the top, and on all of the others it is at the bottom of the screen it will be more difficult to find the help icon on the one screen that has been laid out differently. By being inconsistent in design you are making your users work harder to effectively use your application. The harder a user has to work to use an app, the less likely they are to continue using it. The help icon is a pretty obvious example, but what about something like this?

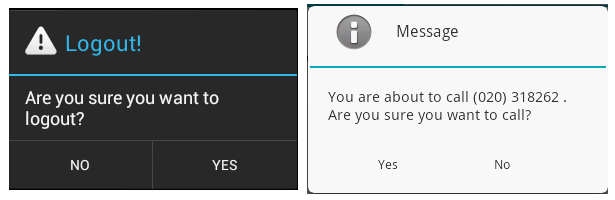
Both dialogs look fine by themselves, they both have a title, a meaningful message, and a couple of buttons. Their layouts even look pretty much the same. But wait a minute… what’s this?? On one of these dialogs the yes button is on the left, and the no button is on the right… but it’s backwards on the other…? That’s just crazy! If you aren’t paying close attention you might hit yes instead of no! Laying things out in an inconsistent way actually does a great disservice to your users. Not only will they be surprised to see the interface laid out in a way that they don’t expect, but they may actually select the wrong option, which would make things even more frustrating for them. If your users are confused about the flow and style of the application as whole, they are less likely to enjoy the experience of using it.
The concept of internal consistency is fairly simple, but can still be difficult to achieve. Minor details are all it takes to break your user’s expectations, which is why it’s so important when designing a good application to consider how each screen will fit with the others. You want your entire app to feel like it was designed by one person, whether this is the first release, or you are adding on a new feature after years of it being loose in the wild. The transition from screen to screen should never be jarring, either visually or functionally; basically, it should look and feel the same across the entire app. But that isn’t the only important thing to consider when designing an application, and that’s where external consistency comes into play. The application that you’ve designed might be fantastic to navigate and use once you’re in it, but how does it feel moving from the phone’s standard interface into your app? Does it feel jarring? Is the general style between external entities consistent with how the app looks and feels? Does your app follow the conventions of the platform that it is running on? This is something that a lot of applications completely bomb on; especially those that are cross platform.
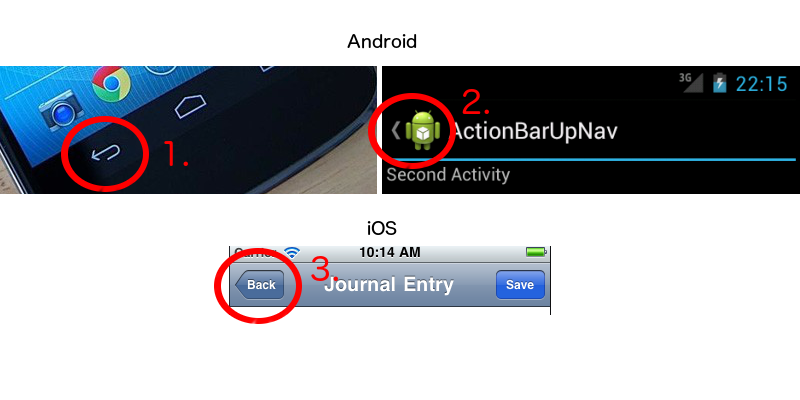
My favorite example of violating external consistency is iOS vs Android and the infamous ‘back’ button.

The above image shows three distinct navigation tools on Android and iOS devices. 1 – The Android back button 2 – The Android ‘Up’ button 3 – The iOS back button.
An iOS user is used to seeing a button on the top left of their screen, which when pressed gets them back to the previous screen. It’s standard, you’ll see the back button on pretty much any iOS application; incidentally, it makes it easy to spot an iOS applcation that was directly ported to Android when you see these guys floating around in an Android application. It might look ‘correct’ to an iOS user, but to an Android user it’s glaringly out of place with the rest of the phone’s interface. Android actually has a back button on the bottom of the phone. It also has the ‘up’ button which is part of the standard Android action bar. The ‘up’ button also does not work the same way that iOS’s back button works. ‘Up’ goes one level up in the view heirarchy – it’s a bit complicated, I would recommend checking out Google’s documentation on how it is intended to work for the gritty details (http://developer.android.com/design/patterns/navigation.html). But suffice it to say, that there is both an aesthetic contradiction between the two platforms, as well as a functional contradiction between them. So taking an app that was designed for an iPhone, and directly porting it to Android violates the application’s external consistency. Likewise, taking an app that was specifically designed for Android and porting it to iOS would have the same problem. At the end of the day, if your application feels out of place… it probably is, and users will pick up on it.
I guess the real question is, why would someone choose to use your application over another? There are plenty of apps in the sea, and the usual goal is to design and develop one that offers the best functionality. But you have to remember not to get lost in the excitement of building a cool new feature, and be sure to make it actually fit with both the rest of the application as well as the platform that it will be running on. Remember that you could have an application with the most useful tool in the world on it, but no one would use it if the interface is too confusing to make sense of. And to help avoid confusion, what better way than to design your application in such a way that it is already familiar to your target audience? The idea is to make an application that fits seamlessly into the platform on which it will run, while also feeling simple and easy to use. So consistency really does matter.
Teresa has been working at Push Interactions for the last year. She has a background in software engineering and believes that code should be beautiful – so clean, simple, and easy for any other developer to pick up and read like a book. She is also a running enthusiast, avid gamer, and firmly believes that dogs are far superior to cats.