How to create a map which works with Mobilversity
The Mobilversity platform can display both external and internal maps for a campus. Maps are often one of the most used features on a campus especially during the start of a new term or semester. There are two different ways of creating Maps for the Mobilversity platform both of which are detailed below. In both cases an image will be the input to the process and you or we can tailor the solution based on the image provided.
Option 1: To-Scale 2-D Map (Highly Recommended)
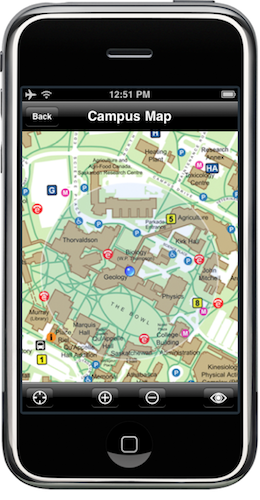
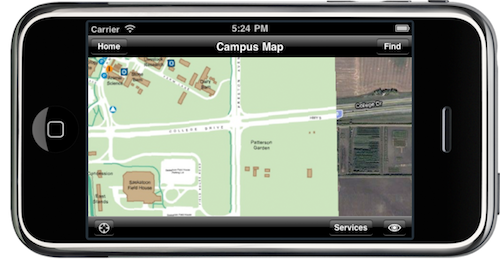
With a to scale two dimensional map the map can be overlayed on top of Google Maps. This offers several advantages. First with overlay on top of Google Maps users can see what the campus map is in relation to the surrounding features. Secondly users can see their own location on the map. This allows users to know where they are and where they need to be.


Users can also zoom in and out of the maps to see more detail on the image as well as on Google Maps.
The orientation of the device can also be changed and the display will adapt to that.

The maps to be used need to be to scale with the real world and can be provided in commonly used image formats (PSD, PNG, JPG, GIF). In terms of image size images larger then 3000×3000 are generally recommended as they are scaled down as needed. Though images as small as 1024×1024 will work as well.
There might be some pre-made to scale maps on campus which can be used here. Often these maps were created for other purposes and can be reused. If no such image exists then one can be created with Google Earth as a reference.
Option 2: Map which isn’t to scale
In some situations creating to-scale maps can be a challenge. The best option available may be to use an image which isn’t to scale. This can show the features which are desired even though the map does not provide the same level of features for users like the ability to find your way on campus.

The image for this purpose can be provided in any commonly used image formats (PSD, PNG, JPG, GIF). Some examples of this are shown below. In terms of image size images larger then 1024×1024 are recommended as they are scaled down as needed. Though images as small as 512×512 will work as well.

The user experience is generally much better with to scale maps which is why they are highly recommended.
Other features with a 2-D Map (Optional)
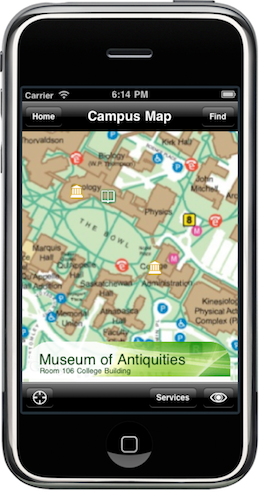
Another feature which the Mobilversity platform provides is the ability to locate features on campus. Whether that be classrooms or important locations on campus. The features can be shown on the map and when a user touches on that feature it provides more information such as name of the location, address, hours, photos, description and other information. Some example screenshots of this feature are shown below:


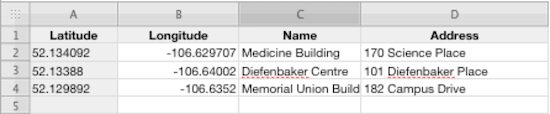
In order to display these features the locations of the features must be provided as well as other information which is desired to be displayed. The information should be provided in an Excel spreadsheet or comma separated file. An example would be a campus that wanted to show the names and addresses of buildings on campus. They would need to create a spreadsheet which contains this information and provide it. An example is shown below.

Note the above techniques though highlighted on an iPhone above will also work with Android and BlackBerry platforms.
Thank you so much for reading.